環境構築っていうとすごく難しそうなイメージがありませんか?
でも安心してください!Svelteの環境構築はたった5分で完了します
この記事は以下の人に向けて書いています
- Svelteをこれから始める人
- Svelteの環境構築の方法が知りたい人
では早速やっていきましょう
はじめに
Svelteとは、VueやReactのようなJavaScriptのフレームワークの1つです
仮想DOMは使用しておらず、高いパフォーマンスと少ない記述で書けることが特徴です
詳しくはこちらの記事をご覧ください
https://ryuchanko.com/svelteとは/
Node.jsをインストール
Node.jsをインストールしたことがない方はインストールしましょう
こちらからダウンロードできます↓
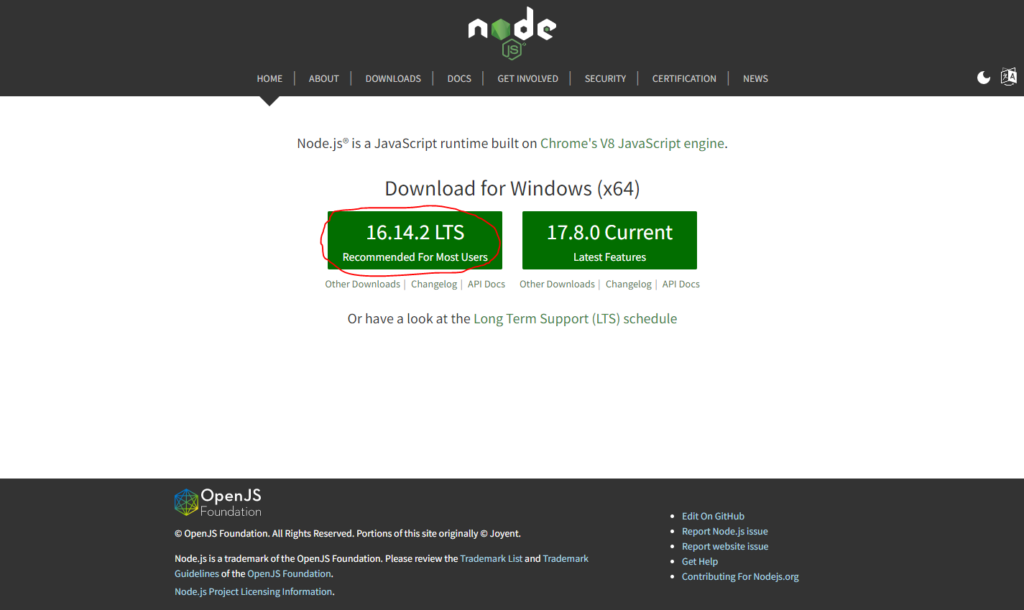
Node.jsのダウンロード
左の「16.14.2 LTS」をクリック

Node.jsのインストール
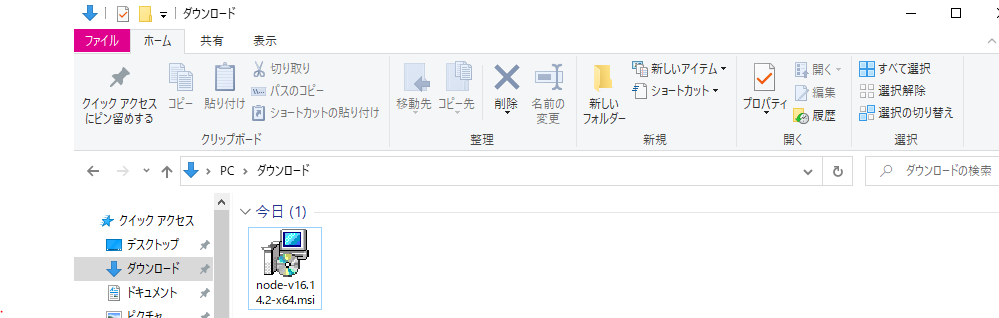
1. エクスプローラーを開き、以下のダウンロードされたインストーラーを実行

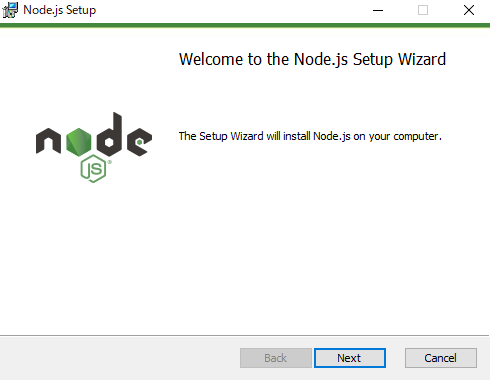
2. Welcome to Node.js Setup Wizard
Nextをクリック

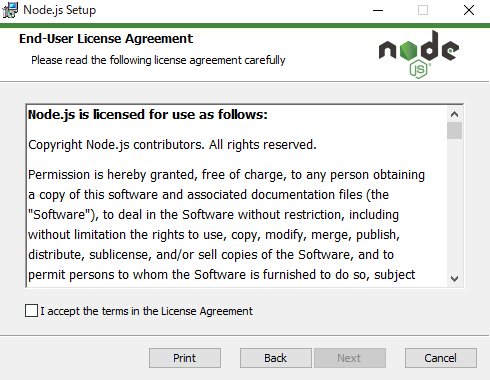
3. End-User-License Agreement
許可の確認です。同意できる場合は 「I accept the terms in the License Agreement」にチェックを入れてNextをクリック

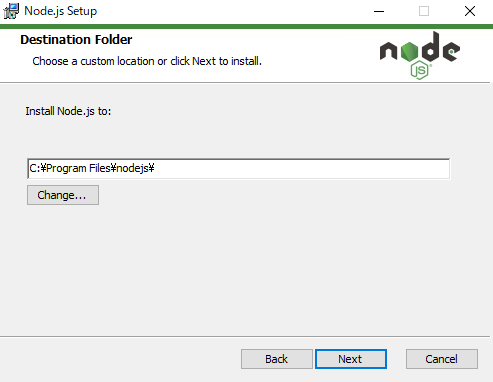
4. Destination Folder
Node.jsのフォルダ指定先を選択し、Nextをクリック
こだわりがなければこのままでOK

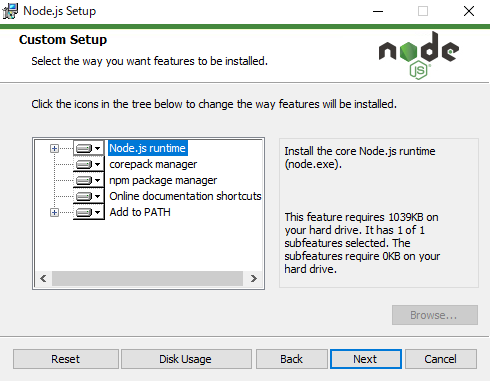
5. Custom Setup
インストールオプションの選択をし、Nextをクリック
こだわりがなければこのままでOK

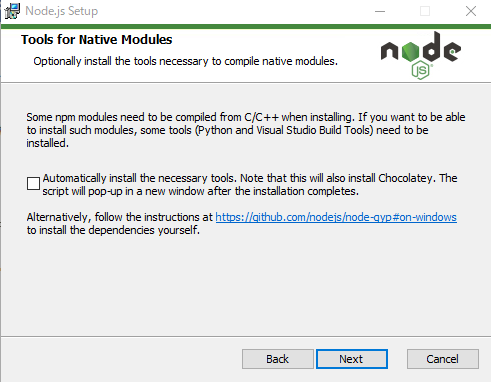
6. Tools for Native Modules
Nextをクリック

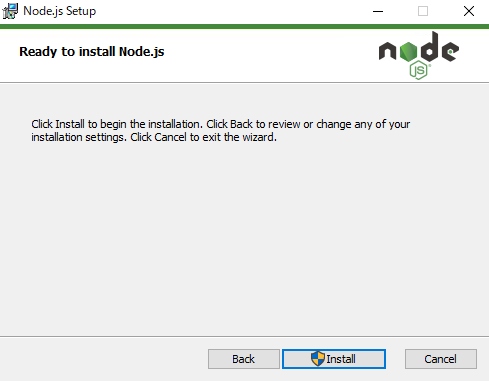
7. Ready to install Node.js
Installをクリック

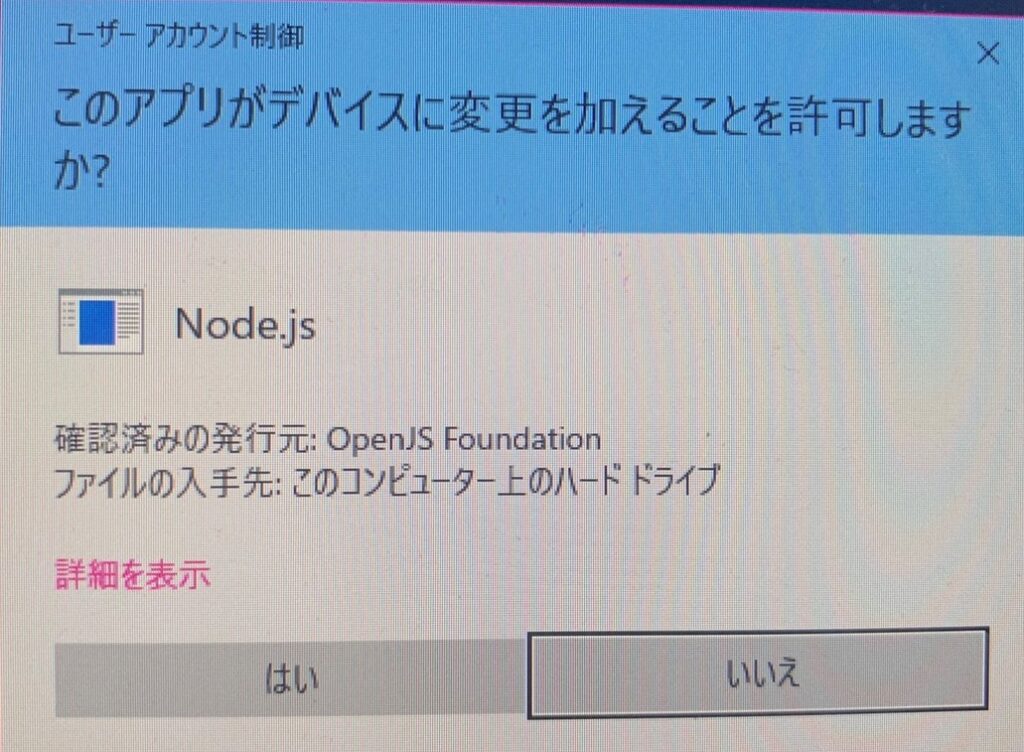
8. 「このアプリがデバイスに変更を加えることを許可しますか?」と表示されるので、「はい」をクリック

9. インストールが始まります
インストールが完了するまでしばらく待ちましょう

10. Completed the Node.js Setup Wizard
これでインストール完了です
Finishをクリック

以上でNode.jsのインストールは完了です
プロジェクトの生成
プロジェクトの生成
コマンドプロンプトを開き、以下のコマンドを打ちます
npx degit sveltejs/template my-svelte-project
プロジェクトが作成されました
Node.jsをインストールしたらnpxコマンドを使えるようになるはずですが、もし使えない場合は以下のコマンドを打てば解消します
npm install -g npx作成したディレクトリに移動
my-projectというフォルダが作成されたので、以下のコマンドを打ち、フォルダを移動します
cd my-project
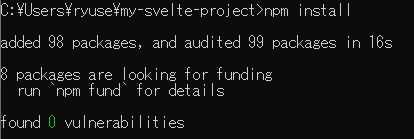
以下のコマンドを打ち、Svelteに必要なパッケージの追加を行います
npm install
以上でプロジェクトの生成は完了です
サーバーの起動
後もう少しです!
サーバーの起動するために、以下のコマンド打ちます
npm run dev
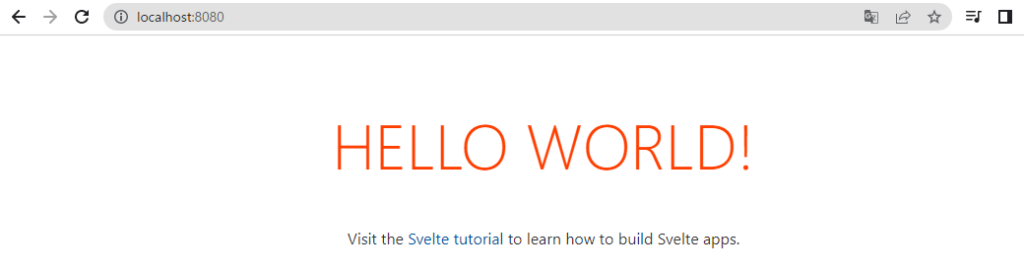
すると、下から二番目の Local: の横に「http://localhost:8080」のようにURLが出てくるので、このURLをブラウザに貼り付けます

表示されたら完成です!お疲れ様でした!
まとめ
これでSvelteでの環境構築は終了です!
この記事を最後まで見ていただきありがとうございます!
ではSvelteライフをお楽しみください!またね:)