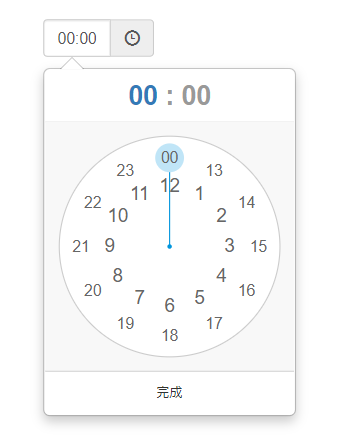
ClockPickerはスマートかつ簡単にテキストへ時間を入力したいなって方におすすめです
時計の針を選ぶだけで簡単に入力できる優れものです

では早速ClockPickerを作成していきます
ClockPickerのダウンロード
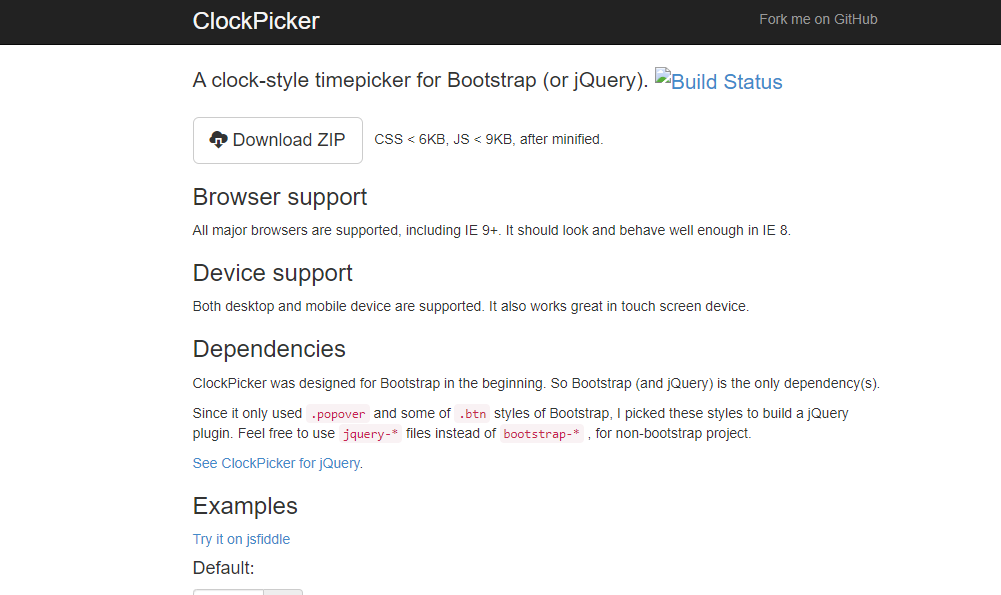
以下のリンクをクリック
https://weareoutman.github.io/clockpicker/
Download Zipをクリックするとダウンロードが開始します

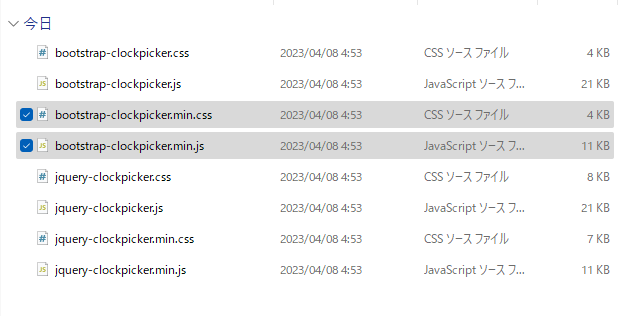
ダウンロードしたファイルをプロジェクト内へ移動
解凍後、以下の2ファイルをプロジェクト内へドラッグアンドドロップ

私は「CLOCKPICKER」というフォルダを作成し、その中に放り込みました

HTMLの作成
そしてhtmlが以下の通り
htmlの名前はsample.htmlにしています
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="bootstrap-clockpicker.min.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-clockpicker.min.js"></script>
<title>clock picker</title>
</head>
<body>
<div style="height: 20px;"></div>
<div class="input-group clockpicker" style=" width:100px; margin:auto;">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
</body>
</html>最後にエクスプローラーを開いて「sample.html」をダブルクリック


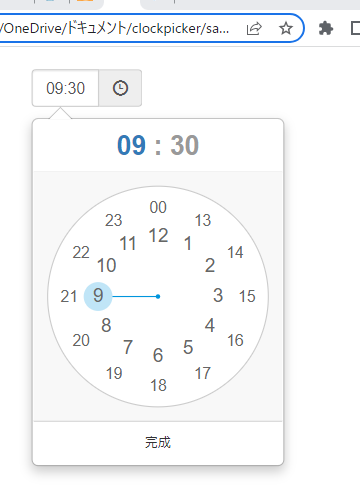
時計の針で時間を指定し、完成を押下するとテキストボックスに指定した時間が表示されます
以上です説明は終わりです!